안녕하세요!
A 부터 Z 까지 나누는 SA2Z(Share A to Z) 블로그 입니다.
오늘은 블로그 스케일을 키우는데 기본인 구독에 관련한 설정에 대해 정리해보려 합니다.
#1. 구독버튼설정
#2. 이미지 구독버튼생성
#1. 구독버튼 설정
구독이라는 개념을 다시 생각해 봤을때, 처음 통용된 개념은 종이신문의 구독이었을텐데
어느새 구독이라는 단어를 떠올리면 특정 유튜브 채널에서 신규컨텐츠나 공지사항이 업데이트 되었을때 바로바로 알람을 받을 수 있도록 하는 연결장치 정도의 개념이 떠오르네요..!
구독버튼 활성화는 간단합니다
관리자페이지 > 꾸미기 > 메뉴바/구독 설정 에서
표기유무선택 : 구독버튼을 표시합니다.
버튼위치선택 : 구독버튼은 오른쪽상단에 위치합니다. 와 같이 설정&저장합니다.


#2. 이미지 구독 버튼 생성
방법 : 1) 구독링크포맷확보&구독버튼기능링크 확인 -> 2) 이미지업로드&이미지링크 확인 -> 3) 포맷에 적용 & html 코드로 삽입
1) 구독링크포맷확보&구독버튼기능링크 확인

2) 이미지업로드(글 내포함) & 이미지링크확인


https://k.kakaocdn.net/dn/waO6o/btqDURK7oIL/2AlOc3UrRpmO4EI7tmekKK/img.gif
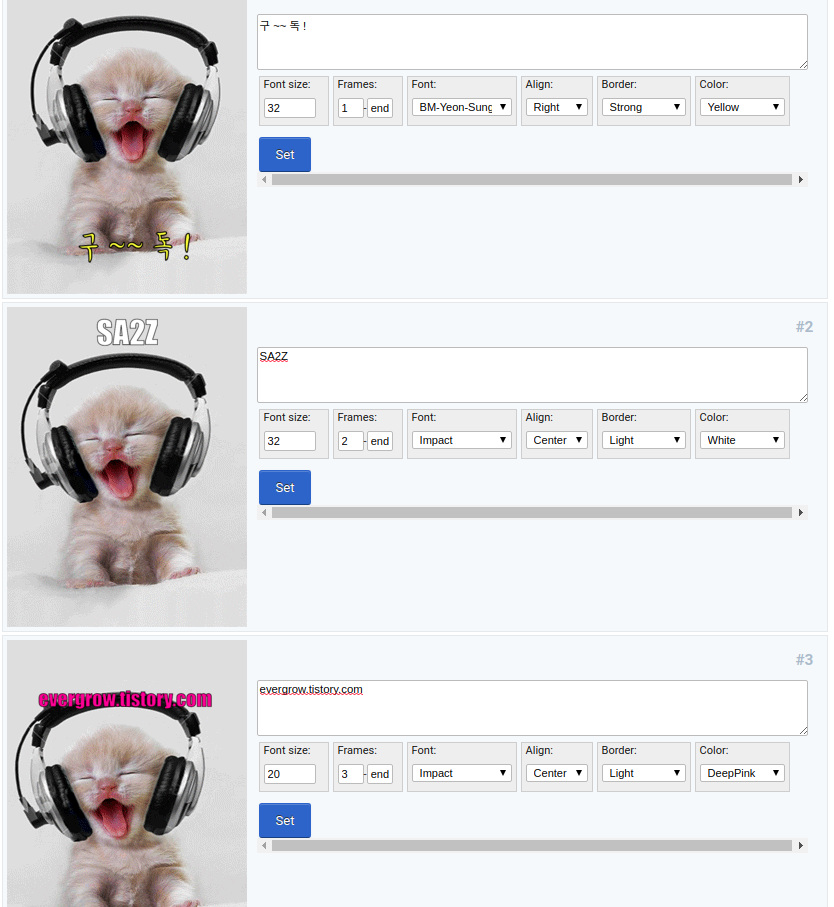
++ 구독이미지 GIF 생성 꿀팁!++
쉽고빠른 gif 생성 사이트 : ezgif.com
여러이미지 혹은 GIF 파일을 최초 업로드 -> 회전,이펙트, 추가글 등을 보이는그대로 아이콘을 활용해서 입힌 후 저장이 가능하다.


3) 포맷에 적용 & html 코드로 삽입
<button class="btn_menu_toolbar btn_subscription #subscribe"
data-blog-id="본인ID Code 입력"
data-url="https://k.kakaocdn.net/dn/6nDuR/btqDSA4EaAX/EKulRUdqjst6dGiKg6GZqK/img.gif"
data-device="web_pc">
<strong class="txt_tool_id"></strong>
<en class="txt_state"><img src="이미지 경로 대체"</en>
<span class="img_common_tistory ico_check_type1"></span>
</button>
***
***